40 highcharts pie chart labels inside
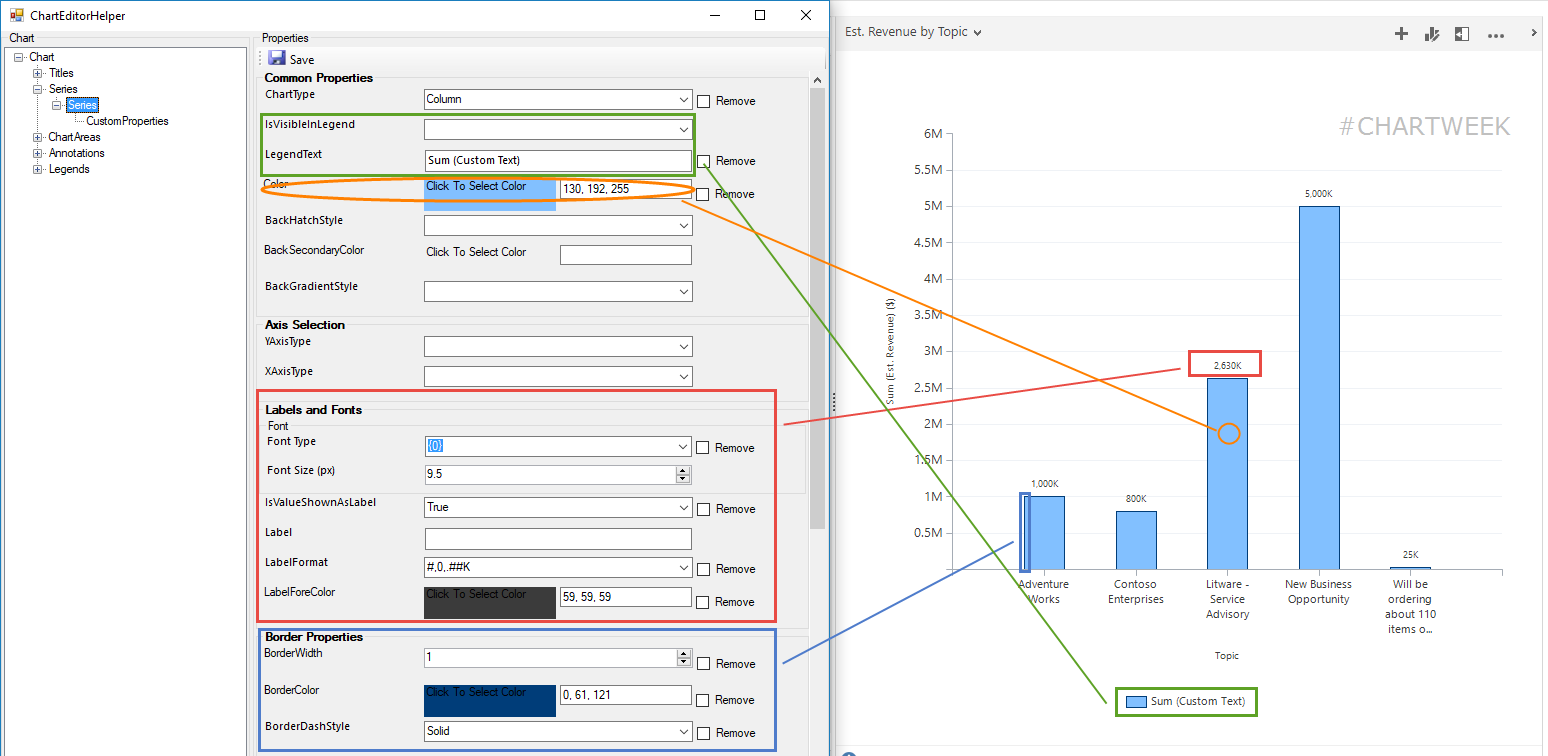
Advanced Chart Formatting | Jaspersoft Community You must include and ;chart.borderWidth in order to work; You can add chart.borderColor to change border color; chart.borderWidth: Value: The pixel width of the outer chart border. Defaults to 0. For example, value set to: 2. causes a chart to draw as follows: Notes: You can add chart.borderColor to change border color chart.plotBackgroundColor ... Pie Chart with Labels inside overlap · Issue #15552 - GitHub 21 Apr 2021 — Pie series labels for points are placed to prevent overlapping when the dataLabels.distance has a positive value. When negative the labels are ...
How to Use Chart.js with Django - Simple is Better Than Complex Jan 19, 2020 · Example 1: Pie Chart. For the first example we are only going to retrieve the top 5 most populous cities and render it as a pie chart. In this strategy we are going to return the chart data as part of the view context and inject the results in the JavaScript code using the Django Template language. views.py

Highcharts pie chart labels inside
Data and information visualization - Wikipedia Pie chart: color; Represents one categorical variable which is divided into slices to illustrate numerical proportion. In a pie chart, the arc length of each slice (and consequently its central angle and area), is proportional to the quantity it represents. For example, as shown in the graph to the right, the proportion of English native ... Pie Chart - Show Data Label Inside | OutSystems 6 Dec 2021 — Pie Chart - Show Data Label Inside · · · ... Placing labels inside pie chart slices (Highchart) 15 Aug 2014 — 1 Answer 1 · I think that is a good solution. I was hoping that I was using Highcharts incorrectly and there was a built in option out there? – ...
Highcharts pie chart labels inside. Column comparison | Highcharts.com Highcharts Demo: Column comparison. 2000 2004 2008 2012 2016 2020 19 Best JavaScript Data Visualization Libraries [UPDATED 2022] Sep 13, 2021 · Chart.js offers you six different chart types by default, it supports responsiveness and is beginner-friendly. It’s also my go-to library for very large datasets. Definitely, one of the most interesting open-source libraries to check out. Works with: React, Vue.js. Chart.js on GitHub Chart.js examples. 12. Echarts. GitHub Stars: 49,600 Create a Pie Chart in Angular with Dynamic Data using Chart.js … Name the file as sales.json and save it in assets folder inside the src folder. 👉 Well, you should also try the HighCharts API to create simple, interactive and animated charts in Angular. Create the Chart. Create the Angular Project and install Chart.js and ng2-charts using npm. npm install chart.js –save. followed by. npm install ng2 ... plotOptions.pie.dataLabels | highcharts API Reference How to handle data labels that flow outside the plot area. The default is "justify" , which aligns them inside the plot area. For columns and bars, this means ...
Nest Pie Chart using Apexcharts - Stack Overflow Oct 04, 2022 · I have build donut/ piecharts in Apexcharts but have a requirement now to build a nested pie chart. I would like to know if this is achievable using Apexcharts. If not can someone suggest me an alternative with which I can build this chart how to place the label inside a pie chart? - Highcharts 10 Oct 2019 · 10 posts · 2 authorsRe: how to place the label inside a pie chart? · 1. Customize -> Advanced -> Plot Options -> Pie -> Center · 2. Customize -> Advanced -> Plot ... Schema.org - Schema.org 17.3.2022 · Welcome to Schema.org. Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond. Placing labels inside pie chart slices (Highchart) 15 Aug 2014 — 1 Answer 1 · I think that is a good solution. I was hoping that I was using Highcharts incorrectly and there was a built in option out there? – ...
Pie Chart - Show Data Label Inside | OutSystems 6 Dec 2021 — Pie Chart - Show Data Label Inside · · · ... Data and information visualization - Wikipedia Pie chart: color; Represents one categorical variable which is divided into slices to illustrate numerical proportion. In a pie chart, the arc length of each slice (and consequently its central angle and area), is proportional to the quantity it represents. For example, as shown in the graph to the right, the proportion of English native ...




































Post a Comment for "40 highcharts pie chart labels inside"